Por que deveríamos pensar sobre PWA?
Mais de 60% do uso da internet vem de celulares. As notificações no celular tem fortalecido este cenário, mantendo o engajamento entre os usuário e os aplicativos. Uma prova disso é que se você ficar 10 minutos sem olhar seu celular, certamente você vai ter diversas notificações do Facebook, Twitter, Instagram, etc.
No passado, esse tipo de interação só era possível por meio de aplicativos nativos. Hoje, por outro lado, essa experiência pode ser fornecida por um navegador. Um dos principais problemas com aplicativos nativos é que você precisa criar o aplicativo diversas vezes, um para cada sistema operacional no qual deseja que ele seja executado. Para resolver esse problema, existem os aplicativos híbridos, que podem ser criados uma vez e exportados para várias lojas ao mesmo tempo. Mesmo assim, ainda enfrentamos a barreira de ter que baixar e instalar um aplicativo.
Os Progressives Web Applications, ou PWAs, transformam seu website em uma poderosa fonte de engajamento. Eles combinam os melhor da Web e aplicativos nativos. Eles podem ser acessados a partir de navegador como um site, podem ser usados off-line, enviar notificações por push, carregar a partir da tela inicial do seu smartphone e assim por diante. Com as Web APIs, os PWAs podem fornecer uma experiência totalmente nativa em um navegador.
Mas como o PWA vai te ajudar?
Aqui na Labcodes vimos algumas empresas pensando em como eles poderiam manter seus usuários engajados. Em paralelo, React foi tomando força e Google foi solidificando a ideia geral de PWAs.
o e-commerce, as pessoas costumavam ver os produtos em seus smartphones e comprá-los pelo computador por dois motivos principais: 1) o site não era compatível com dispositivos móveis; e 2) eles simplesmente não confiavam em finalizar a compra pelo smartphone. De qualquer forma, os PWAs já mudaram essa percepção, fazendo com que as pessoas comprem mais a partir de smartphones do que de computadores.
Building Flipkart Lite A Progressive Web App
Os PWAs também diminuem a distância entre os usuários e seu aplicativo. Sem etapas como navegar nas lojas de aplicativos, baixar e instalar o aplicativo, basta que o usuário visite o site para começar a usar seu produto.
Além disso, os PWAs eliminam a necessidade do usuário atualizar o app. Depois que um PWA for acessado a partir de uma URL, a versão mais recente sempre estará disponível para seu usuário.
Por outro lado, é importante observar que os PWAs têm recursos limitados quando o assunto é a integração com hardware de smartphone e tablet. Seu web app não funcionará se você precisar interagir com um dispositivo via Bluetooth.
Casos de Estudo
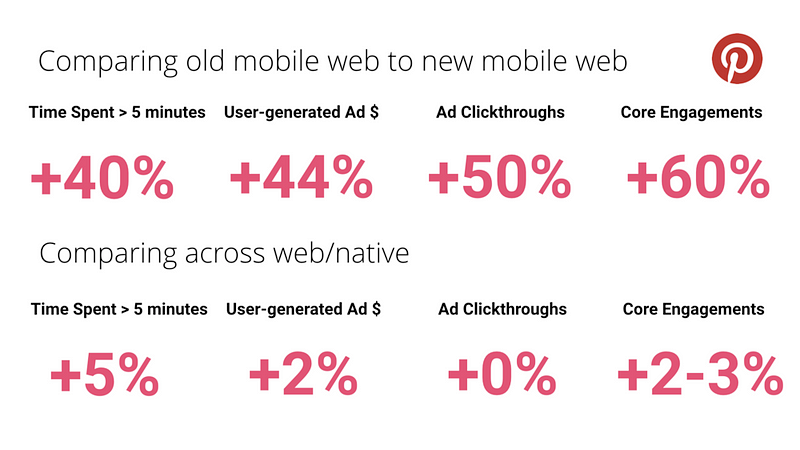
O Pinterest estaca recebendo feedbacks ruins relacionados ao seu website, então eles decidiram reconstruir a sua experiência web usando React, Redux e webpack. Depois de 3 meses eles lançaram sua versão de PWA; e seus usuários começaram a gastar 40% a mais de tempo no site, a receita de anúncios aumentou 44% e o engajamento bateu mais de 60%.

“Fazendo um retrospecto de um ano inteiro desde que começamos a reconstruir nossa Web para dispositivos móveis, estamos muito orgulhosos da experiência que criamos para nossos usuários. Além de ser significativamente mais rápido, também é nossa primeira plataforma a oferecer suporte a idiomas escritos da direita para a esquerda e "modo noturno". O investimento em um PWA completo superou nossas expectativas. E estamos apenas começando” — Engenheiro do Pinterest
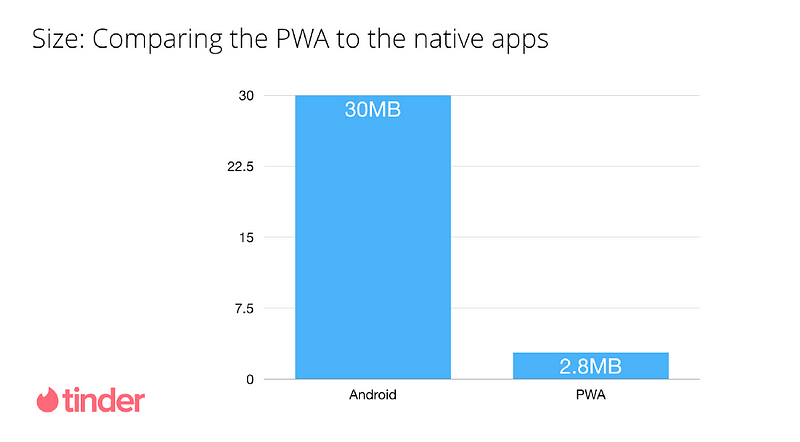
O Tinder é um outro caso interessante. Em 3 meses eles fizeram um MVP da sua versão PWA, usando React e Redux, que demanda menos de 10% do armazenamento do dispositivo em comparação com o aplicativo nativo. Depois do lançamento, os usuários começaram a usar o Tinder mais na Web do que os aplicativos nativos.

Existem outros casos, como o PWA da Lancôme, que aumentaram 17% em conversões, Uber, Lyft e o PWA do Twitter (que fornece a mesma experiência do usuário que o aplicativo nativo, usando menos de 3% do armazenamento do dispositivo).
Você pode conferir outros exemplos aqui.
Is PWA the future?
As empresas devem se preocupar com a oferta de experiência de aplicativos para seus usuários, especialmente se tiverem um site de baixa escala. Se você ainda não tem presença mobile, é aconselhável ir diretamente para um PWA. Isso lhe dará o ponto de partida.
Se você já tem um aplicativo nativo, deve pensar em criar um PWA. Aplicativos nativos não estão fora do jogo, eles representaram cerca de 87% de todo o tráfego de internet móvel, mas esse número está diminuindo. Não podemos dizer que o futuro dos aplicativos será o PWA, mas eles estão crescendo rapidamente.