Como realizar um bom Handoff
Você conhece a corrida de revezamento com passagem de bastão? Ocorre da seguinte forma: existem 2 ou mais corredores, o primeiro corredor inicia a prova e, após alguns metros, alcança segundo. No momento de encontro, o bastão é passado do primeiro para o segundo, e este continua a corrida.
Pois então, handoff não é assim. Ou, pelo menos, não deveria ser assim.
Saindo da analogia e indo pra tecnologia (olha a rima), o primeiro corredor seria a pessoa designer, o segundo a pessoa desenvolvedora, e o bastão seria o produto digital pronto para implementação.
O que é handoff e nossos princípios
Handoff é o processo de entrega de um produto digital pronto para implementação para as pessoas desenvolvedoras. Um bom handoff preza por diminuir ao máximo a distância entre design e programação.
A palavra “handoff” por si só significaria dizer que o design é entregue às pessoas desenvolvedoras, e que agora é responsabilidade delas a dar vida ao produto (como o bastão na corrida). No entanto, essa definição acaba gerando muitas idas e vindas para esclarecer especificações e absorver mudanças — impactando no andamento do projeto. Portanto, é importante (e na Labcodes incentivamos bastante) que designers e devs se comuniquem durante todo o projeto. Dessa maneira, o produto será construído de maneira colaborativa, com visões de projeto que se complementam.
Para obter uma entrega de design agradável e bem sucedida, nos atentamos aos 3 pilares do handoff:
- Comunicação constante e efetiva
- Organização e documentação do projeto
- Especificações de design
Bora lá destrinchar as boas práticas para cada pilar:
Comunicação efetiva com desenvolvedores
Peça opinião o quanto antes
Pessoas devs também são usuárias do produto, então seu feedback pode ser comprometido quando o primeiro contato com a solução é um protótipo de alta fidelidade. Ao ver uma apresentação do produto praticamente finalizada, as pessoas podem se sentir podadas a fazer comentários e sugestões que ocasionem em mais trabalho para a pessoa designer, mesmo que a sugestão traga melhorias à experiência.
Seja flexível e entenda a limitação técnica
Pretende desenhar algum componente que está fora do Design System? Mostre um rascunho e/ou explique a ideia para as pessoas desenvolvedoras. Designers podem ajudar explicando quais partes de um projeto são mais importantes e convidando devs a explicar quais partes serão difíceis ou lentas de construir. Quando você alinha essas perspectivas, pode descobrir como cumprir os prazos sem sacrificar a qualidade do design.
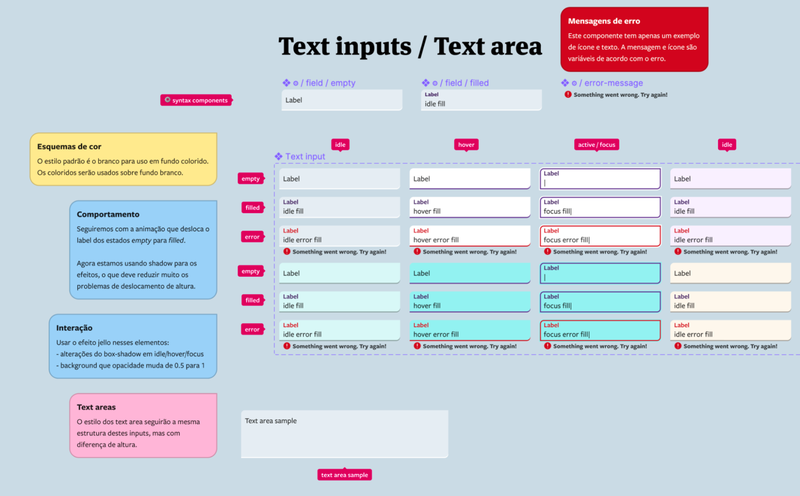
Desenhe todos os cenários de um design
Além do básico (default), desenhe outros estados como:
- idle / hover / focus / active / focus:hover / focus:active;
- empty / filled / placeholder;
- loading / error messages;
- 1 resultado / poucos resultados / muitos resultados / nenhum resultado.
Todos eles precisam de interface e texto, se não forem fornecidos, a pessoa desenvolvedora geralmente terá que inventar algo para que possa continuar trabalhando.
Explique o porquê das decisões tomadas
Essa prática traz mais contexto para a pessoa desenvolvera e o processo de handoff se torna uma via de mão dupla. Com contexto, devs e designers conseguem colaborar efetivamente.
Organização e documentação do arquivo do projeto
Na Labcodes utilizamos o Figma como ferramenta principal para desenvolvimento de interface. Temos alguns rituais para entrega de material de design para a equipe de desenvolvimento que têm funcionado bem e seguem descritos abaixo.
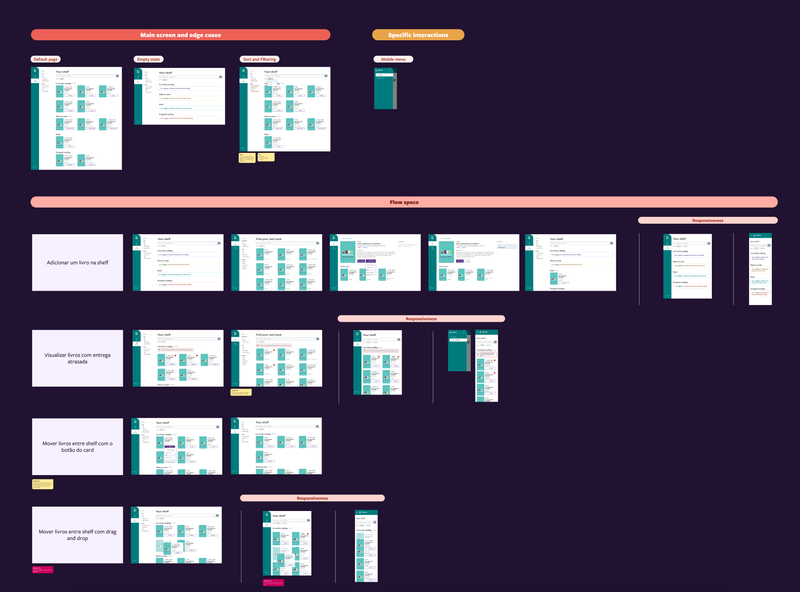
Página da feature no Figma
- Dividimos a estrutura da página em 3 seções, cada uma delas cumprindo sua respectiva função:
- Tela principal e casos alternativos principais;
- Interações específicas;
- Fluxos da jornada do usuário e responsividade.

Vamos de detalhar todas elas:
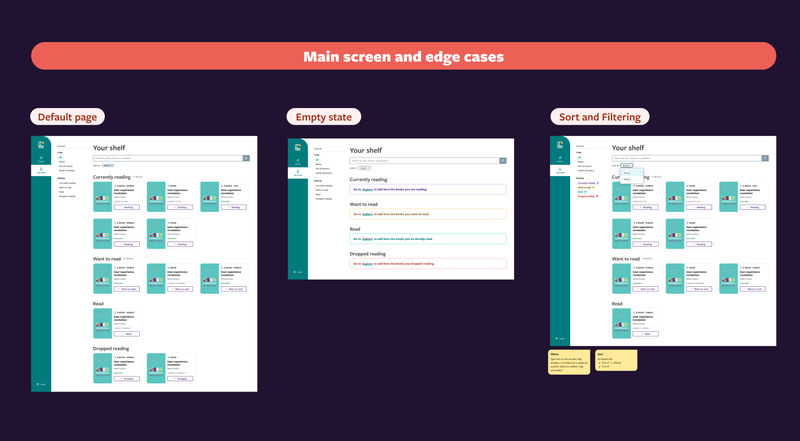
- No primeiro nível, colocamos a tela principal (Main screen) e casos alternativos principais, como Estado vazio, Filtros, Ordenamento e Erro de carregamento, por exemplo.

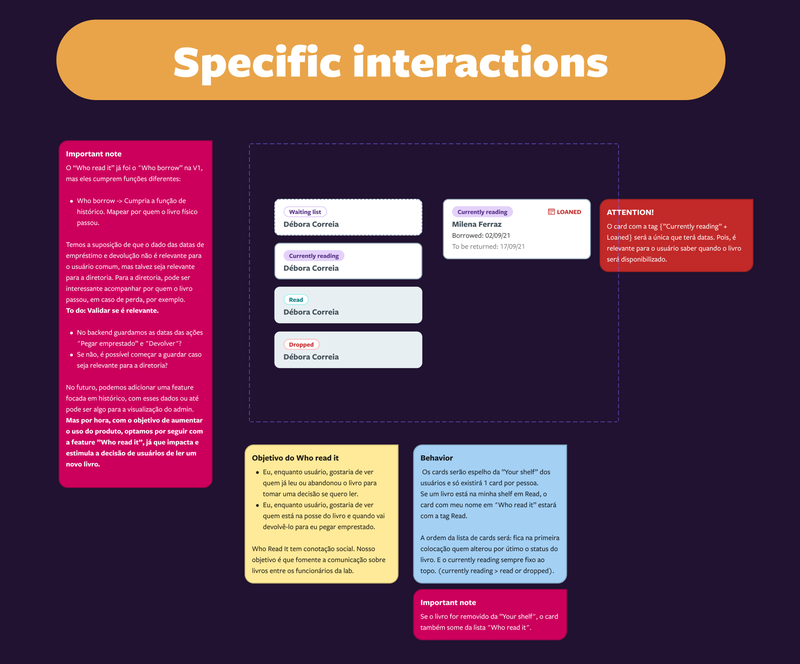
- É importante especificar também interações em que o comportamento exige uma explicação detalhada. Por exemplo, na imagem a baixo, a funcionalidade era novidade para o time e envolvia mudanças no código em front e back-end. Por isso, preferimos explicar em detalhes o objetivo da funcionalidade, comportamento e visão de futuro (escalabiliade). Para registros detalhados que exigem maior atenção de devs, use a sessão Specific interactions.

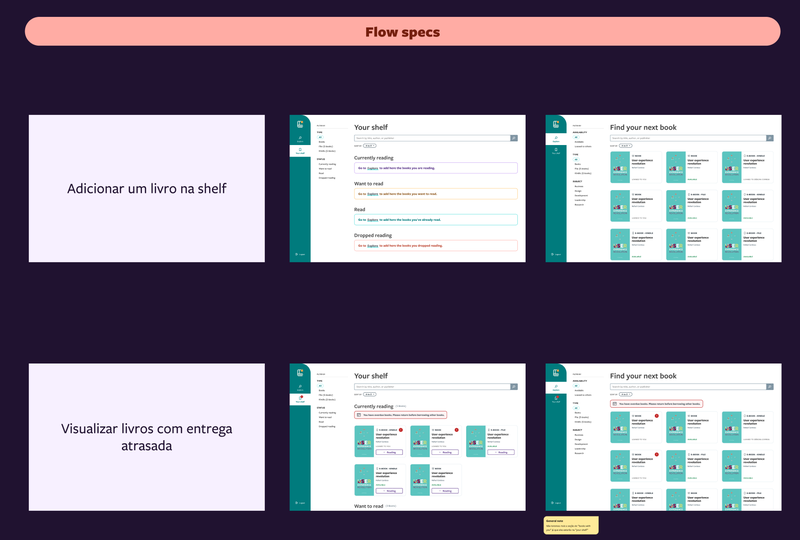
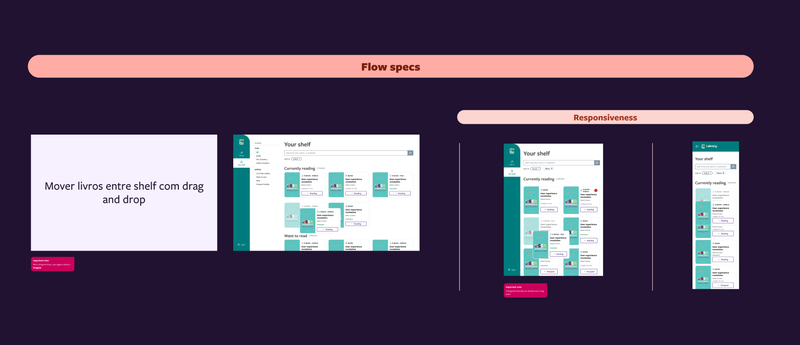
- Embaixo, colocamos a seção “Flow specs”: fluxos possíveis das interações com a funcionalidade, incluindo fluxos alternativos de erro e acerto. Para dividir os fluxos, adicionamos uma marcação que descreve em poucas palavras a ação que o usuário está tentando realizar e organizamos horizontalmente o passo a passo da jornada do usuário.

- Para responsividade (Viewports de tablet e phones), mantemos as telas ao lado do fluxo correspondente. Essa prática auxilia no entendimento de desenvolvedores.

<aside> 💡 Para outros detalhes sobre organização do Figma checa esse artigo: Organizando arquivos, times e projetos no Figma </aside>
Documentação no Figma
Se colocarmos várias telas no Figma, mesmo que ordenadas nos fluxos correspondentes, ainda sim ficará confuso para os desenvolvedores o que você quis dizer com determinado fluxo. Por isso, documentar no próprio Figma se faz essencial.
- Aplique post-its para fazer comentários e anotações a respeito de uso, comportamento, interação, acessibilidade, estados ou o que você achar importante que a equipe de desenvolvimento trabalhe.

💡 As notas também são úteis para posteriores designers que venham a mexer no arquivo. Então lembre de documentar ajustes e dizer porquê.
Especificações de design
Além da comunicação durante todo o projeto e a documentação no arquivo do Figma, é importante registrar o contexto e a razão das decisões na plataforma utilizada para gestão do projeto. Dessa maneira, todos os envolvidos terão contexto do andamento do design. Na Labcodes usamos o Jira Software.
Na minha experiência, para trabalhar com mais eficiência, é necessário começar a lidar com o handoff durante a criação da solução. Comece a organizar as informações que você coleta durante o processo de design desde o primeiro momento, não espere até o último minuto para começar a construí-lo.
Na especificação você pode adicionar:
- Objetivo da pesquisa/funcionalidade;
- Pontos principais da discovery (O que sabemos?; o que queremos descobrir?; Etc);
- O que foi feito;
- Principais mudanças;
- Pontos de necessidade de atenção extra;
- Linkar arquivos, frame, protótipo navegável, ou página do Figma (caso exista).
Uma vez que todas as informações e os acordos foram formalmente organizados desde o início, ninguém pode alegar que não concordamos com algo porque tudo está por escrito e todos os membros da equipe podem dar uma olhada. Mais uma dica é trabalhar com templates para organizar suas informações. Vai lhe poupar muito tempo.
Essa aqui é uma parte do processo que nos ajudou, aqui na Labcodes, a criar produtos completos junto com nossos clientes, mas ele não é totalmente definitivo. Estamos sempre buscando alternativas e ferramentas para melhorar e integrar ainda mais todos os aspectos da construção de produtos digitais.
O que você achou do nosso processo de handoff? Você costuma fazer algo diferente? Conta pra a gente aqui embaixo, estamos sempre dispostos a conversar sobre nossos processos :)
