Organizando arquivos, times e projetos no Figma
Inspirada pelas excelentes palestras e compartilhamentos de recursos pela comunidade do Figma na última quinta-feira (17 de Setembro, 2020) no Config Europe, decidimos compartilhar nosso processo interno de uso da ferramenta para equipes pequenas.
Nós ainda temos muito a publicar, mas o arquivo a seguir foi o resultado de muitas conversas a respeito de arquivos difíceis de encontrar e problemas com a funcionalidade nativa de histórico de versões nos fazendo perder vários links de componentes e horas de trabalho.
Se nosso processo ainda não consegue se comunicar com a sua realidade, confira a seção de referências para construir o seu.
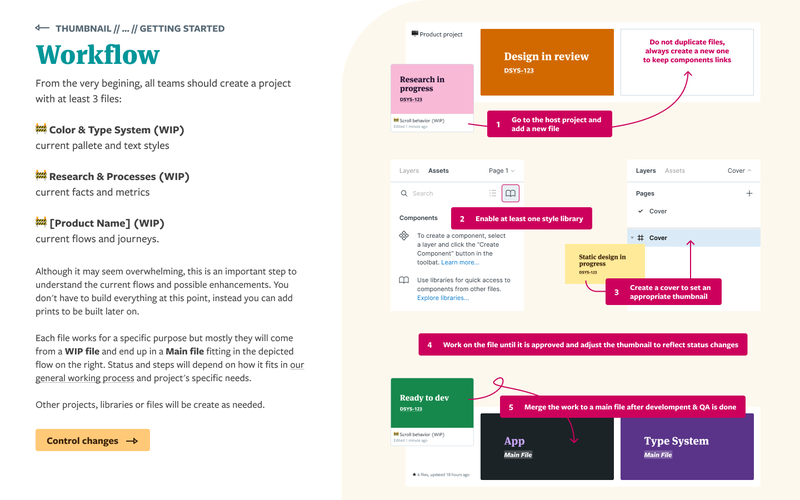
Senhoras e Senhores, com vocês o ilustríssimo processo do Figma (ou baixe no Figma Community):

Como chegamos aqui?
Chegamos a essa abordagem levando em consideração os seguintes problemas:
- Em arquivos em que várias pessoas trabalharam simultaneamente, usar o recurso de "restaurar esta versão" provavelmente resultará em perda de trabalho
- Pessoas desenvolvedoras ficam confusas com o que está pronto para ser desenvolvido, o que já está no ar e o que ainda está na fase de design
- Não havia distinção entre os arquivos que eram para o futuro ou "bagunça" das fases de ideação dos que realmente deveriam ser implementados
- Arquivos complexos eram difíceis de ser compreendidos por colegas designers de fora do contexto do projeto (o que é importante pra critiques) devido à falta de diretrizes de documentação/estrutura de arquivos
- Não-editores não são capazes de ver o menu de histórico de versão, o que por vezes torna difícil reconhecer mudanças entre iterações
- Dependendo de como os arquivos foram estruturados, ao copiar e colar um componente principal (main component) em outro arquivo cria-se um novo "main" ao invés de uma instância.
A partir destas questões, analisei como outras empresas tinham feito a respeito e também coletei as percepções de outras pessoas da comunidade. Com absoluta certeza, a abordagem da Spotify seria um sonho, mas a abordagem é baseada na licença de uso para organizações, diferente da que usamos (Professional). Portanto, tivemos de adaptá-la para não depender apenas dos super-recursos oferecidos por um plano que não faz sentido em nossa realidade.

Referências
- Versioning design system with Figma by Kiwi
- How we handle Kiwi.com's design system with Figma
- Reimagining Design Systems at Spotify
- How to Organise Design Workflow and Operation in Figma by Samue Wong
- Design System Tiers by Nathan Curtis
