Componentes Funcionais com Recompose
Se você preferir, também pode ler este artigo em Inglês. Tenha uma boa leitura 🤓
Este artigo apresenta uma maneira diferente de desenvolver componentes no ecossistema React, passando brevemente por alguns conceitos como divisão de responsabilidades, HOCs, functional components até chegar no Recompose.
No desenvolvimento com React, existem diferentes padrões para divisão de pastas e arquivos, e de responsabilidades.
https://twitter.com/dan_abramov/status/1027245759232651270
Divisão de Responsabilidades
Um dos padrões mais conhecidos consiste na divisão entre apresentação e comportamento. A primeira parte será responsável pela exibição do conteúdo e segunda, pelo comportamento, pela interação desse conteúdo. Este padrão foi compartilhado por Dan Abramov e é conhecido como Presentational and Container, ou Smart and Dumb.
Existem outros padrões com os mais diversos propósitos, como: Component Folder, Redux Duck e Controller and View. Não vamos falar sobre todos esses padrões, mas você pode encontrar mais informações sobre eles nos links.
Higher-Order Components — HOCs
Uma outra técnica são os Higher-Order Components, que são funções que recebem um componente e retornam um novo componente com o seu comportamento modificado. Se você já utilizou bibliotecas como o react-redux ou o react-router, alguns dos HOC que você já deve ter usado foram connect() e o withRouter().
“Reutilize comportamento entre vários componentes.”
Stateless Functional Components- SFC
São componentes, que não possuem estado local, nem ciclo de vida, e toda informação necessária é acessada através de propriedades. Você pode dar uma olhada neste post para entender melhor os prós e contras de se utilizar functional components.
"Cada componente pode ser facilmente testado de maneira isolada, sem mock ou manipulação."
Recompose
O Recompose é uma coleção de pequenos HOCs, que auxiliam no desenvolvimento de aplicações utilizando-se do paradigma funcional. É uma ferramenta conhecida por ser o Lodash para React.
O responsável pela criação dessa ferramenta é o Andrew Clark, que, além do Recompose, ele também criou o redux-router, participou ativamente da arquitetura do fiber, suspense e se tornou membro parte do core team do Facebook.
Vamos conhecer alguns dos HOCs mais utilizados:
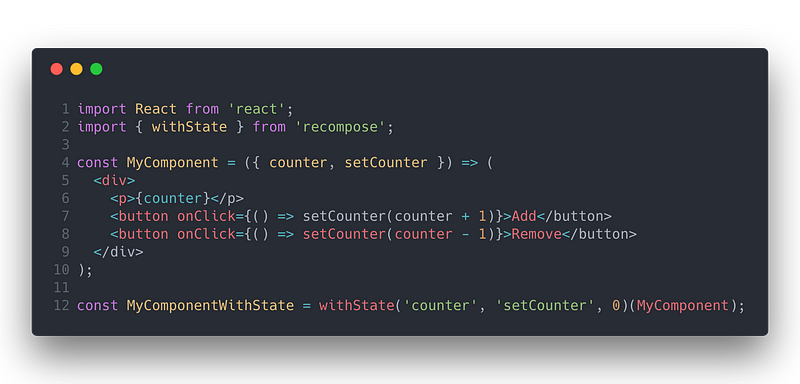
withState()
Este HOC, permite adicionar um estado e um método para manipulação desse estado, disponibilizando as informações através de propriedades para o componente.
 https://codesandbox.io/s/ryknvzjq4m
https://codesandbox.io/s/ryknvzjq4m
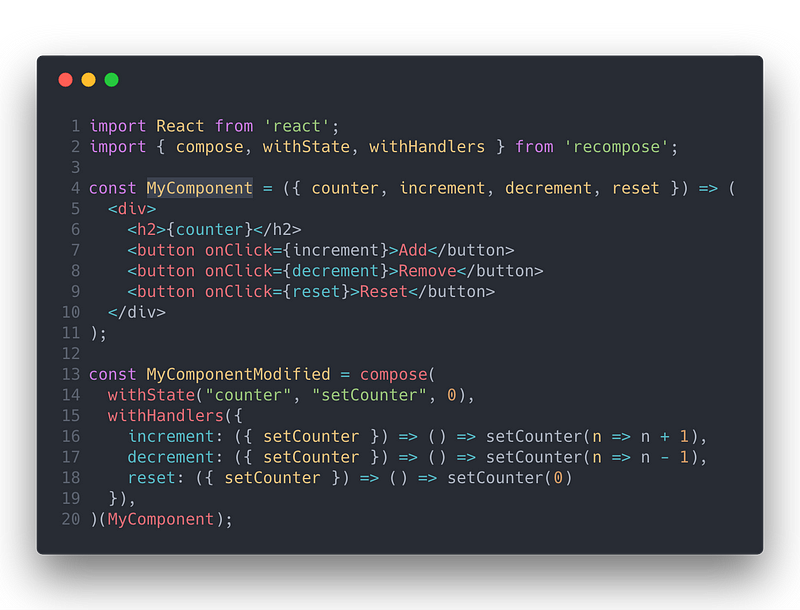
withHandlers()
Este HOC, permite adicionar handlers de eventos, evitando a criação de novos handlers para cada renderização do componente.
 https://codesandbox.io/s/n7mmkkl0l
https://codesandbox.io/s/n7mmkkl0l
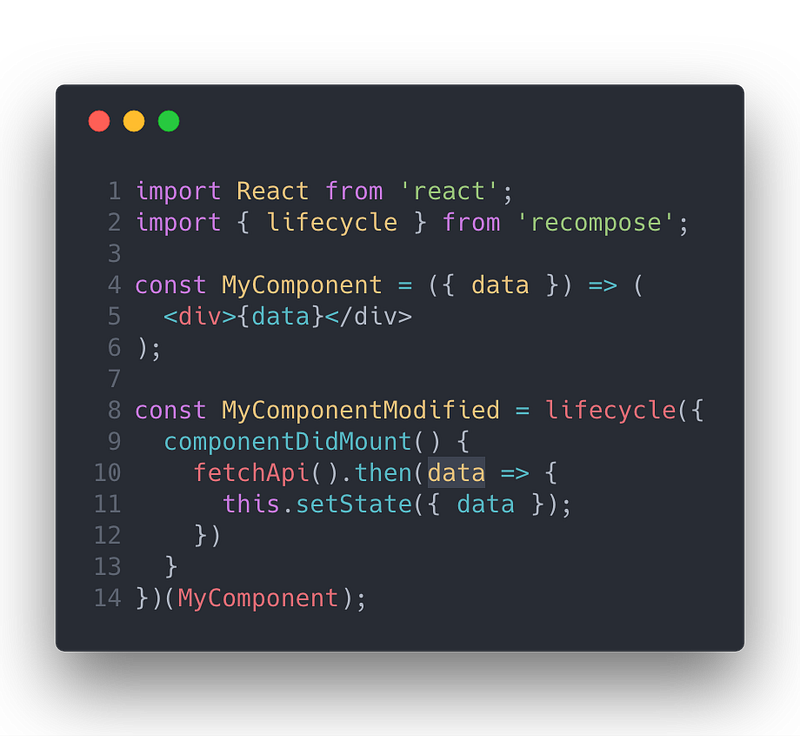
lifecycle()
Este HOC, permite acesso aos métodos do ciclo de vida do componente. Qualquer mudança de estado ficará disponível através das propriedades do componente.
 https://codesandbox.io/s/vqp57vnyml
https://codesandbox.io/s/vqp57vnyml
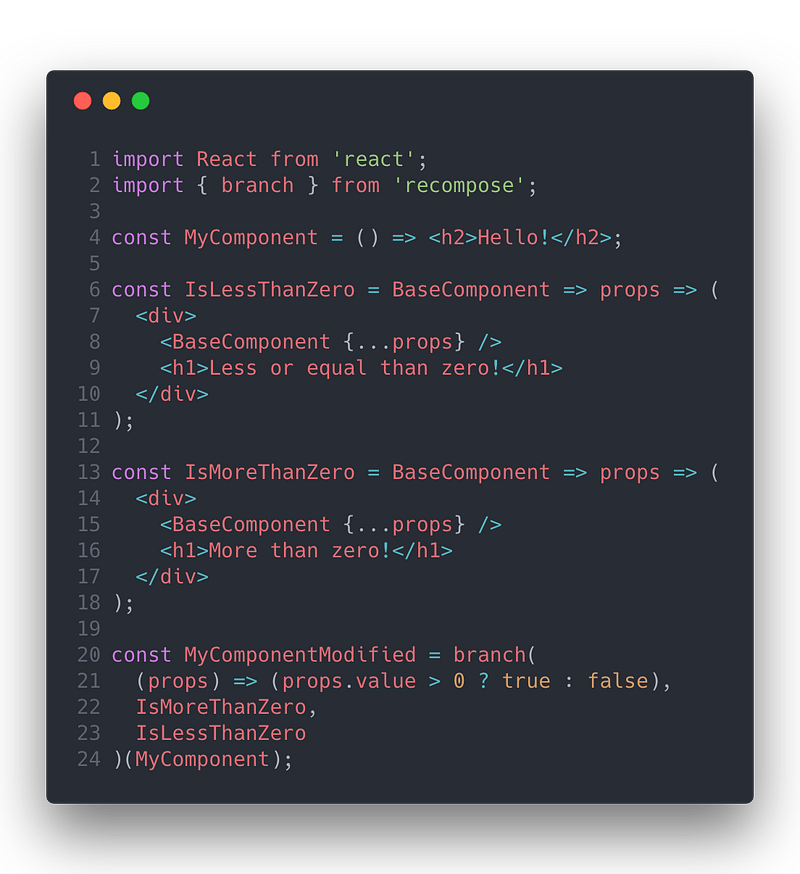
branch()
Este HOC, é utilizado para renderizações condicionais. Aceitando uma função de teste que verifica a condição, e dois componentes que serão renderizados para cada resultado da condição.
 https://codesandbox.io/s/ryx2rr034m
https://codesandbox.io/s/ryx2rr034m
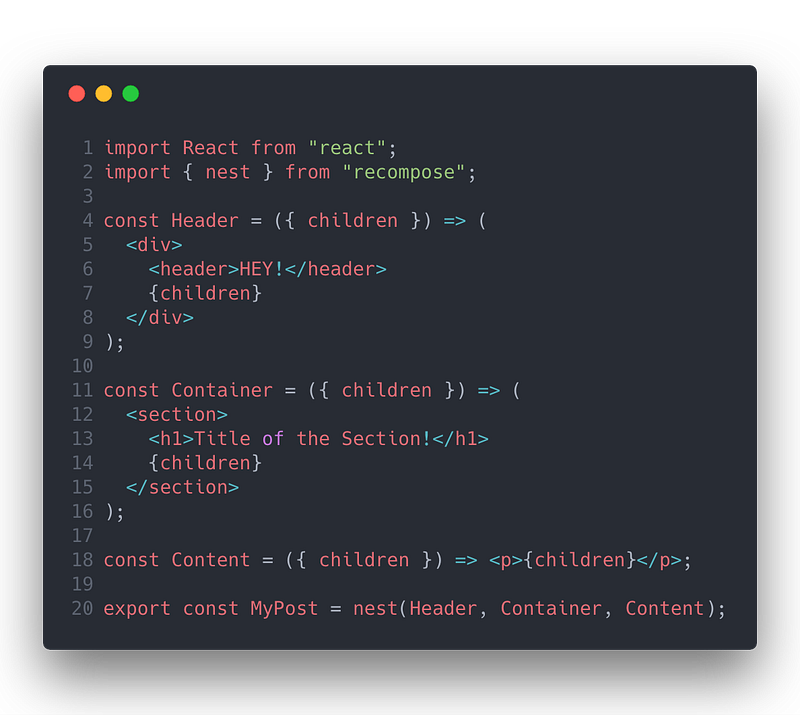
nest()
Este HOC, é utilizado para agrupar componentes que possuem o mesmo contexto. É bastante útil na hora de compor interfaces, semelhante ao atomic design na criação de moléculas e organismos.
 https://codesandbox.io/s/18wl0x92p4
https://codesandbox.io/s/18wl0x92p4
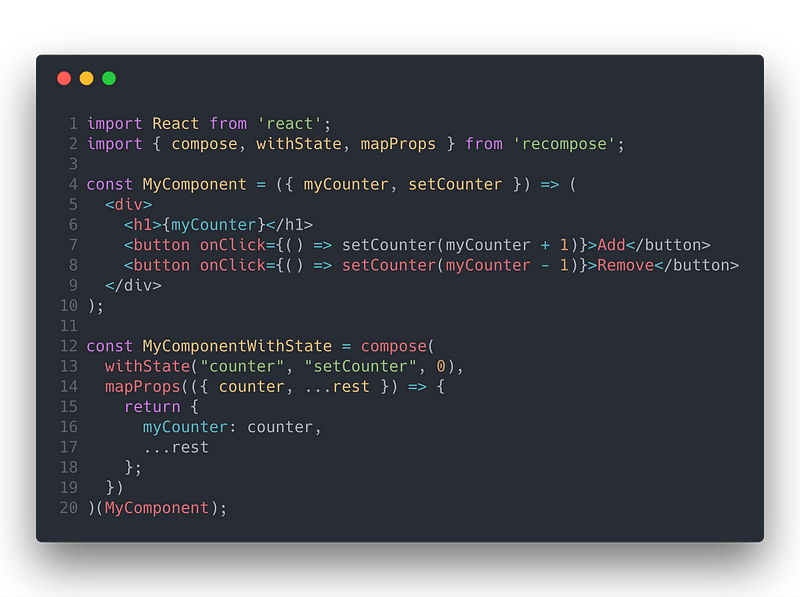
mapProps()
Este HOC, é utilizado para mapear todas as propriedades do componente, retornando uma nova coleção e possibilitando trabalhar com propriedades derivadas.
 https://codesandbox.io/s/l7qm7zy74l
https://codesandbox.io/s/l7qm7zy74l
compose()
Esta Higher Order Function é utilizada para executar composição de funções da direita para esquerda. Bibliotecas como redux e compose também possuem esta implementação. Se parece com um pipe reverso.
 https://codesandbox.io/s/3rm8597nn6
https://codesandbox.io/s/3rm8597nn6
E aí, o que achou dessa maneira diferente de desenvolvimento? Ficou interessado e gostaria de conhecer mais? A documentação é um ótimo ponto de partida e a palestra Recomposing your React application pode te dar uma boa base, mas colocar a mão na massa vai ser sempre o melhor exercício. Todos os códigos estão no codesandbox, onde você consegue alterar e ver as mudanças na hora. Existe também, esta apresentação sobre o recompose onde eu mostro mais detalhes sobre os temas abordados. Qualquer dúvida ou sugestão, deixa nos comentários que a gente vai se ajudando.
