Increasing Team Collaboration Using Design Principles
In my experience, the lack of a clear understanding of product goals usually leads to unclear decisions, resulting in ambiguous design and spaghetti code. At Labcodes, we use our design principles to guide our decision making, easing up the process and serving as a success criteria.
Here I will explore the process we used at Labcodes to define what is essential in our projects, the same way our personal values work in our lives. I will also cover lessons learned and the impacts we've achieved with the process.
Straight to the point
Creating Design Principles
Our approach
Aligning motivations and goals
Defining principles
How to write good principles?
Result, lessons and impacts
Our principles
What is a design principle?
In his open source project, Ben Brignell defines design principles as "a set of considerations that form the basis of any good product", whereas the Interaction Design Foundation defines them as “widely applicable laws, guidelines, biases and design considerations”. Brignell also adds that “a few simple principles or constructive questions will guide your team towards making appropriate decisions.”
Creating design principles
There are many paths one may follow, but in order to setup the groundwork to create design principles, InVisions’ Design Better guide suggests to establish a set of goals your principles must achieve through questions like:
- Should they describe the output or process?
- Should they be a sentence or a phrase?
- Who should they benefit?
- How should they be used?
What I could notice is that most cases follow a classical design approach of discovery, ideation, and refinement, using as a key element the specialty diversity in participant recruitment to match the motivations found for the process.
This is a remote-friendly process and can be divided into:
Phase 1 - Discovery
- Educate: show to others what principles are and what do you expect to achieve with it
- Inspire: learn from success cases and understand how to accommodate
- Recruiting*: look for people that may have a different perspective about the business
- Understand: gather data about motivation and goals (questionnaires, interviews, etc)
*Depending on the organization structure, recruiting may be a great opportunity to make allies from bottom to top on company hierarchy. Etsy's approach may be useful to understand how to gather this group in large companies.
Phase 2 - Ideation
- Brainstorm: open (talking) or closed (post-its), depending on the number of participants
- Synthesis: collaborative sorting of ideas
- Set priorities: group content by relevance to the project
Phase 3 - Refinement
- Validation/Refinement: format the principles in a clear language to the defined audience and then validate it with a group of representatives
- Presentation: point out its uses and spread the content with all the people that will be affected
Labcodes’ approach
Phase 1 - Discovery
Through messages and emails, I shared the concept of design principles with the team, filling the concepts with examples and success cases, and also explaining the impacts we could achieve. After that, I set a meeting to create the principles that would be used for our internal projects.
Before the date I had set, I sent reminders, readings and other examples to help introduce the topic to people outside the design team.
Phase 2 - Ideation
As we have a small and collaborative team and had raised difficulties between teams recently, I organized a workshop in which we would first list motivations and objectives and then think about principles.
To start, I gave the participants a brief description of what principles are, what we can achieve with them, the stages of the workshop and particularities regarding the use of materials (post-its, pens and whiteboard).
Aligning motivations and goals (10min + 15min)
In the first 10 minutes, I asked participants to individually write down their impressions for the questions listed below. Following, in 15 minutes and collaboratively, we grouped similar topics ranking them according to our specific difficulties, and then outlined the most relevant points on the board to leave them visible for the next step.
- What is your personal motivation?
Our main motivations came from the need of a common language for all teams to be able to make consistent decisions with autonomy. We had recently co-created a manifesto, which also brought a desire to convey identity and personality. Minor points also appeared, such as modularity and internal strategic planning.
As we had just been through a couple of co-participation workshops, our problem here was wanting to solve too many things using principles, which made the screening a little more disperse.
- Who will benefit from it?
Our principles should mainly work for the design and development teams, and users of our internal products in a way that would structurally affect the company and positively impact the product. Indirectly, it should also benefit our clients, since our internal experiences impact our external deliveries.
Due to the apparent obviousness of the question, some people had creative difficulties on this point. This can be minimized by exposing examples used in other cases and/or with megalomaniac extrapolations suggested by the mediator.
- How to use it?
They should first be used as an internal guide of “minimum requirements” for design and development, and also to be used as success metric and improving communication focused on problem solving. Consequently, they would also be used to optimize deliveries.
Other than that, we also pointed that they should assist to build products that are recognized by external audiences as a “Labcodes product”
- What characteristics and format they must have?
Firstly, they should be easy to understand, realistic and sustainable to the limitations of our individual performance. They should also be standardized in order to create an identity. Finally Also, to comply with our diversity standards, they should use a neutral and explicit language.
Secondly, we would like them to be flexible and scalable to comply with the company's statement that our internal processes should be used as an example to our clients and community.
Last but not least, and as we realized through the exercise, we also didn't want a clear hierarchy between them.
For most of the participants it was difficult to understand that the purpose of the question was to set the characteristics of our principles, not the principles themselves, which would be explored at another time.
- Which are the boundaries/ What should be taken into account when formatting them?
When addressing principles as a success metric, people may think that they can make the design plastered, too restricted, or require too much of an effort to complete. In this sense, and in order to make them easily applicable, we put it as a requirement not to address content dependent on external technologies, such as browsers and devices, or require a complexity conflicting with the agile process.
It was also defined as desirable not to focus on aspects such as system architecture or legacy code, as well as avoiding too much effort to enable the completion of a task.

Defining principles (5min + 15min)
Next, we started a similar process that each participant first listed the titles or a brief description of the principles they believed were aligned with the defined objectives, taking roughly 5 minutes.
For the following 15 minutes, we grouped the post-it ranking by how they fit in the objectives considered essential and/or by repetition from other participants. Lastly, we removed the ones that felt out of scope.
With this process, we defined that our principles should be, assure or achieve: - Consistency - Modularity - Identity - Responsiveness (mobile first) - Minimalism - Autonomy - Ubiquitous communication - Universality (be inclusive and accessible) - Be realistic - Sustainability - To be available - Be direct and explicit
With this approach, we listed objectives and general lines for the principles in the same workshop, which can be useful if there is little space/time for this type of activity, but this has brought us some difficulties to distinguish what is an objective and what is a principle. Therefore, I do not recommend it if there is space for a two-stage exploration, especially if non-designers are involved.
Another aspect that could have been clearer was the differences and similarities between company values and design principles. As we were at a moment of structuring this aspect, things got mixed up for several times, which can also happen in companies that have a well defined culture.
Phase 3 - Refinement
To wrap up, we synthesized the findings and cross-referenced them with mapped difficulties between teams, creating 5 principles that were validated and adjusted through feedback cycles. Even though they are complete, we are always open to changes if an ambiguous reading is verified.
How to write good principles?
In the first drafts of our principles, I found myself writing something closer to a list of rules than to a guide or philosophy that would help in decision making. They were punctual phrases and most likely didn't cover all applicable scenarios. Therefore, we decided to approach a writing that was concise, but also provided context and some examples of application of the principle.
In my studies I found a guideline to write principles that can be very useful to format the text. As a general rule, the author states that
"When you write a principle ask yourself if it will help you make a decision, if not, ditch it."
Steve Cable
For me, in addition to the specific objectives, principles should always reflect the organization's values and give context on how the product was designed or how the team and processes work.
Results, lessons, and impacts
For me, this process was very interesting to understand how people of different profiles understand what a principle is, its objectives and its uses. The goal-setting phase required several revisions to help distinguishing between these concepts, but it was still successful in the end (so don't panic if this happens to you!)
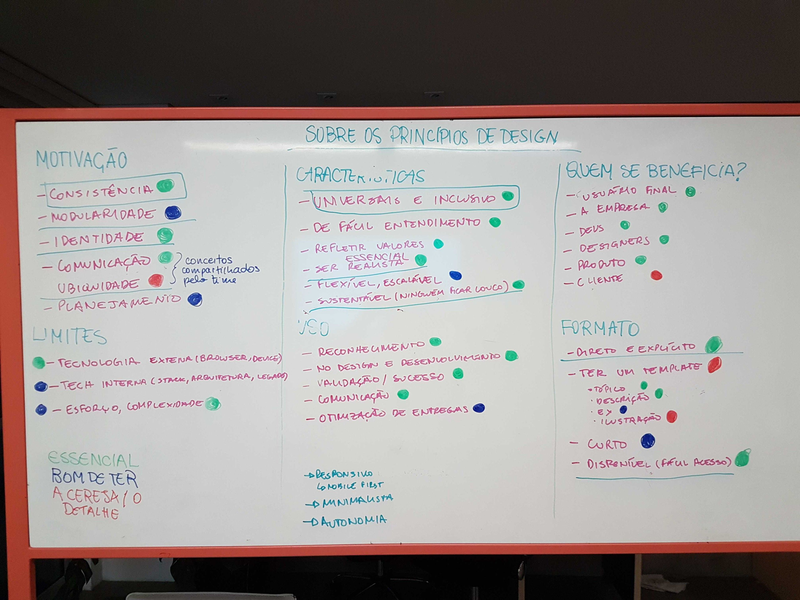
I also noticed that absolutely every moment brings insights into what can become a principle regarding the company's values, so remember to record the whole process through notes and photos, especially for disagreements.
At Labcodes, creating design principles also motivated the development team (that was part of the process) to create their own principles following a similar methodology. This makes me believe that this process can become a structure to influence cultural change for a user-centered approach in organizations, and as a structure to build relationships to improve the integration of the design team with other areas.
Our design principles

Universality and Diversity
We always aim at the optimization of processes and decision making to convey a fluid day-to-day work, as well as to ensure adaptability to different personal routines and restrictions with a noiseless and crystal clear communication.
- We are always around, talk to the team. Always look for different perspectives and scenarios
- Be collaborative and keep management tools up to date
- Always respect Web Accessibility Standards and Universal Design guidelines
- Use a neutral language that is direct and unambiguous but expresses personality

Sustainability and Autonomy
As a small team with high performance, we must be able to comprehend interactions regardless of previous experiences with the product. Therefore, our designs must always guarantee autonomy, velocity, scalability, and easy maintenance.
- Respect reality and its limitations but carry on! Be transparent about possibilities and limitations of each interaction
- Use modules consistent with each other, in a familiar and replicable manner
- Make safe and positive interactions easy, whereas on risky interactions provide clear instructions to convey confidence on decision making
- Optimize important tasks without blocking the less important ones

Clarity and Minimalism
We are a creative team but, above all, assertive. To achieve that, focus on the essential for communication, workflows, and aesthetics. Everything should have a purpose, be it completing a task-flow or delight the user.
- Be creative but keep it tidy. Organization and modularity are essential to keep the product simple and familiar both to the team and it’s users
- Avoid excessive use of colors, images or ornaments. Easter-eggs are welcomed but only if not distracting users from their goals
- Minimize choices and complexity. Break tasks and/or automatize processes whenever possible
- Keep access for advanced or less used interactions but with lower emphasis on the interface

Recognition
We are proud and celebrate who we are, always expressing our better selves. Therefore, it is important that the brand style and personality is represented in our product's style and tone.
- Always follow brand and styles guidelines to keep the product consistent and memorable
- Always deliver the best practices available
- Always employ the same standards of interaction and create familiar experiences across products to keep them easy and intuitive
This was the process we followed here to create our design principles but there are several paths to achieve the same goal. The comment area is open for us to talk and share ideas, and I would be very happy to understand how your process worked out and if you have any doubts on our approach.
References
Determine Design Principles by Invision
How to Create Design Principles You’ll Actually Use by Modus
How creating Design Principles helped us become a better design group by UX Planet