Functional Components with Recompose
You can also read this article in Portuguese. Have a good read 🤓
This article will show a different way to create React components. We’ll discuss responsibilities, HOCs, functional components and Recompose.
In React’s world, we have different patterns and ways to structure folders, files and manage responsibility. As our father showed us:
https://twitter.com/dan_abramov/status/1027245759232651270
Managing Responsibilities
One of the most common patterns is dividing your component into presentation and behavior. The first part will be responsible for the presentation and the looks of it, and the second for how you interact with them. This pattern was introduced by Dan Abramov and it’s known as Presentational and Container, or Smart and Dumb.
Other patterns, can be applied to different contexts like Component Folder, Redux Duck and Controller and View. We won’t discuss them here, but you can find more information accessing the links.
Higher-Order Components — HOCs
Higher-Order Components, are functions that accept a component as an argument and return a new one with the changed behavior. If you already used libraries like react-redux or react-router, you’re probably acquainted with the HOCs connect() and withRouter().
“Reuse behavior through different components.”
Stateless Functional Components — SFC
These are components without local state or lifecycle and all their data is provided by properties. You can take a look at this post to understand the pros and cons of functional components.
“Each component must be ease to test, without mock or unnecessary changes.”
Recompose
Recompose is a collection of tiny HOCs that help the development guided by the functional paradigm. It’s known as the Lodash for React.
The human behind this tool is Andrew Clark, that also created the redux-router, and became a React core team member.
Here are some of the more important HOCs:
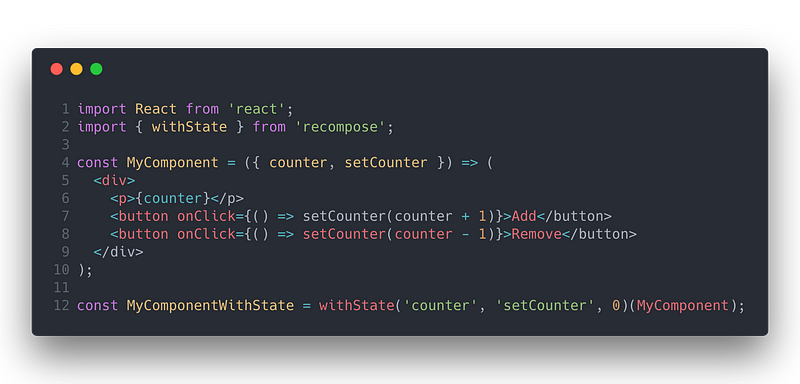
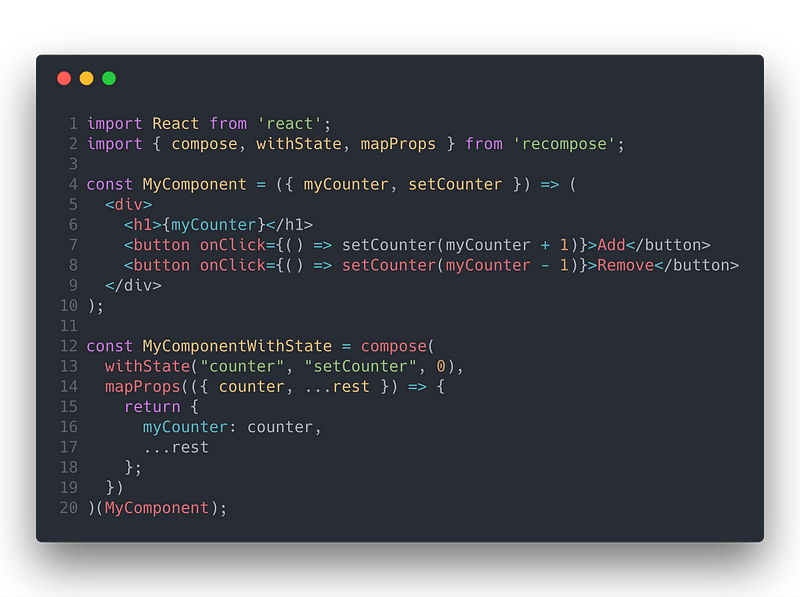
withState()
This HOC allow us to add a state and a method to manipulate this state and an initial value. Everything will be available through properties.
 https://codesandbox.io/s/ryknvzjq4m
https://codesandbox.io/s/ryknvzjq4m
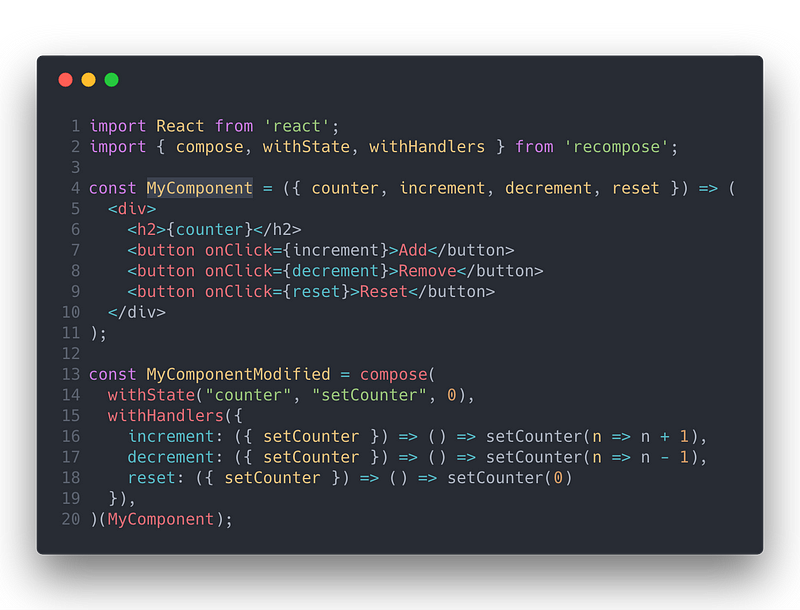
withHandlers()
This HOC is used to add event handlers, preventing the creation of new ones for each render of the component.
 https://codesandbox.io/s/n7mmkkl0l
https://codesandbox.io/s/n7mmkkl0l
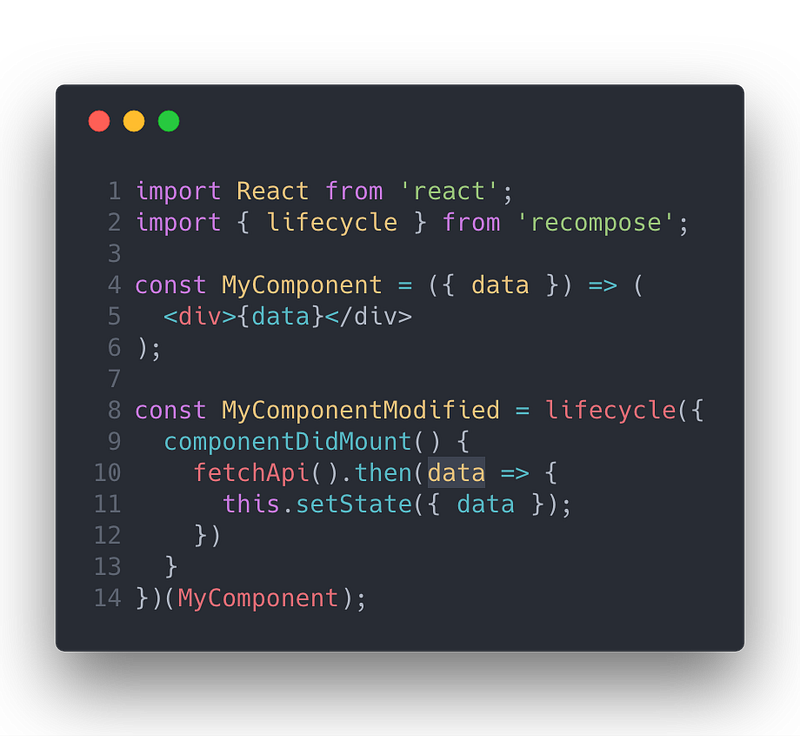
lifecycle()
This HOC give us access to the lifecycle method of the component. Any state changes will be available through the properties.
 https://codesandbox.io/s/vqp57vnyml
https://codesandbox.io/s/vqp57vnyml
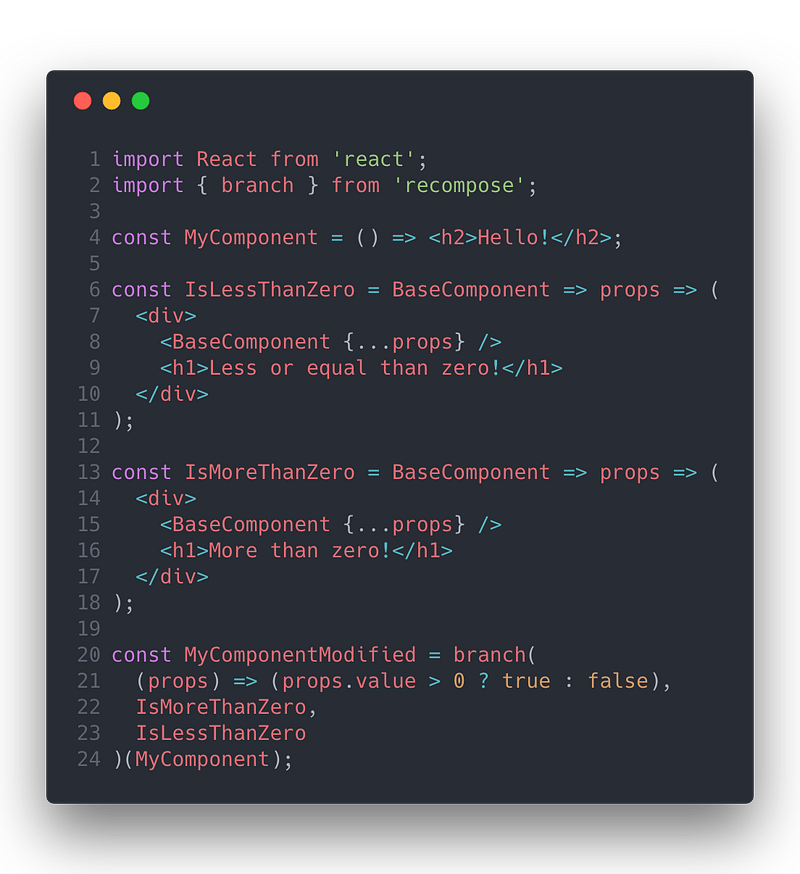
branch()
This HOC is perfect to work with conditional rendering, receiving one method to test the condition and two components to render for each condition.
 https://codesandbox.io/s/ryx2rr034m
https://codesandbox.io/s/ryx2rr034m
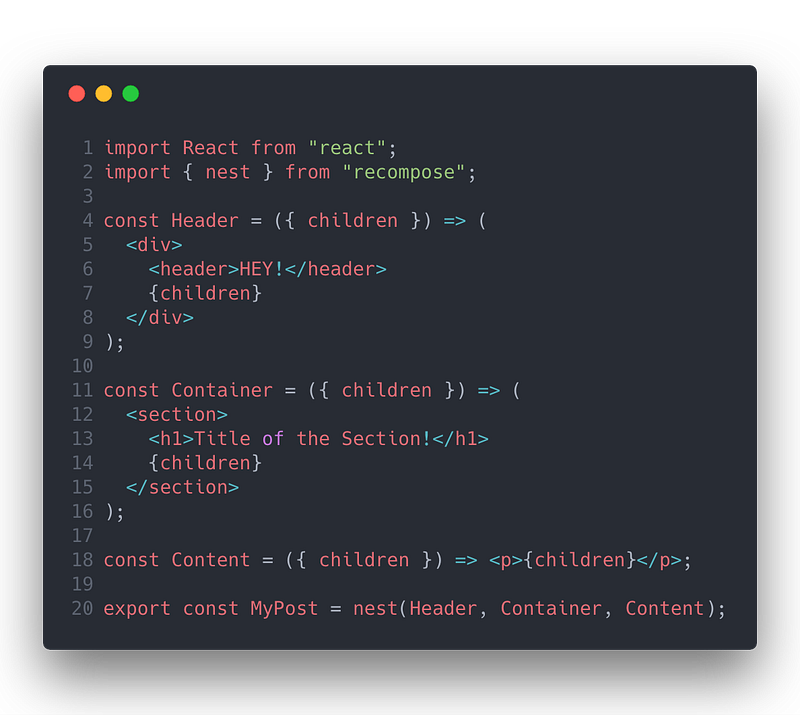
nest()
This HOC, group components by the same context. It’s perfect to create interfaces like atomic design with molecules and organisms.
 https://codesandbox.io/s/18wl0x92p4
https://codesandbox.io/s/18wl0x92p4
mapProps()
This HOC maps all of the properties from the component and transforms them into a new collection. It’s great to work with derived properties.
 https://codesandbox.io/s/l7qm7zy74l
https://codesandbox.io/s/l7qm7zy74l
compose()
This Higher Order Function is used for performing right-to-left function composition. Libraries like redux and compose also use this implementation. It’s like a reverse pipe.
 https://codesandbox.io/s/3rm8597nn6
https://codesandbox.io/s/3rm8597nn6
Hey, what did you think about this method of development? You want to go deep and search more? The documentation is always a good start. As a complement, the talk about Recomposing React application can give you a solid base, but remember that practice by coding is always the best way to understand.
All examples are in codesandbox, where you can change and see your changes in real-time. I made this presentation with more details about the subject. Any doubts or questions? Please leave a comment and share them with us.
