Organising process for Figma files and teams
Inspired by the great session we had on Config Europe last Thursday (Sep 17, 2020) and the great resources we gathered from the community, we decided to share our own process of how to use Figma for small teams.
We still have more to come, but the following is the one that's been the result of a lot of conversations on hard to find files and problems with the native version history feature that made us lost several component links and hours of work.
If you think our process is still not there for your reality, check the references section to build your own.
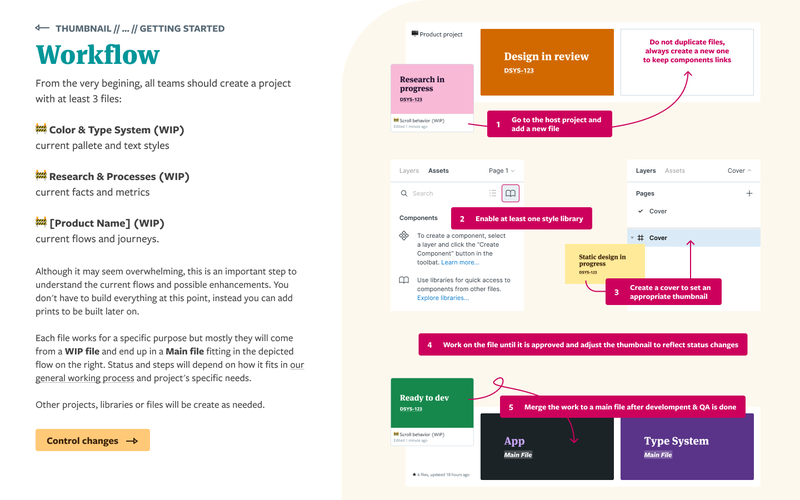
Behold the ultimate 📝 Figma working process (or duplicate from Figma Community):

How we got here?
We've come to this approach based on the following problems:
- On files where multiple people have worked simultaneously, using "restore this version" feature will most likely cause work-loss
- Developers get confused about what is ready to dev, what is already on production, and what is work in progress
- People could not distinguish files or parts of files that were "save for later", future work, and ideation mess from the ones that should be implemented
- Complex files were hard to comprehend from fellow designers outside the project context (specially important for critiques) due to the lack of guidelines on file structuring
- Non-editors are not able to see the version history menu, making it harder to spot differences among iterations
- Depending on how files are structured, when copying a main component from one file and pasting into another, it pastes as a "main" instead of an "instance."
From there, I've analysed how other companies had about it and gathered community insights. For sure following the Spotify approach would be a dream come true for us, but they are licensed over a Figma's Organization Plan and we are not and those feature superpowers should be adapted to our reality.

References
Versioning design system with Figma by Kiwi
How we handle Kiwi.com's design system with Figma
Reimagining Design Systems at Spotify
How to Organise Design Workflow and Operation in Figma by Samue Wong
Design System Tiers by Nathan Curtis
Insights from the community
Version control
File organisation
From Figma's blog
Tips for a better developer workflow inf Figma (Figma blog)
5 ways to structure your workflow with Pages in Figma (Figma blog)
Component best practices (Figma blog)
Organizing and creating libraries (Figma blog)
